Enamel Zipper Pulls Charms Cathe Holden : Mat Needles, Tomato Sewing, Seam Ripper Heart, Button Card Scissors, Bobbin Snippers, Sew Cute

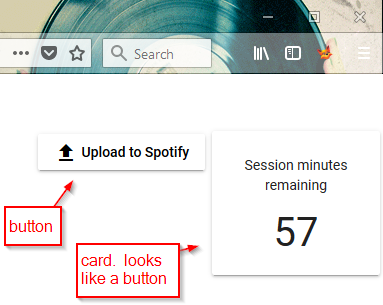
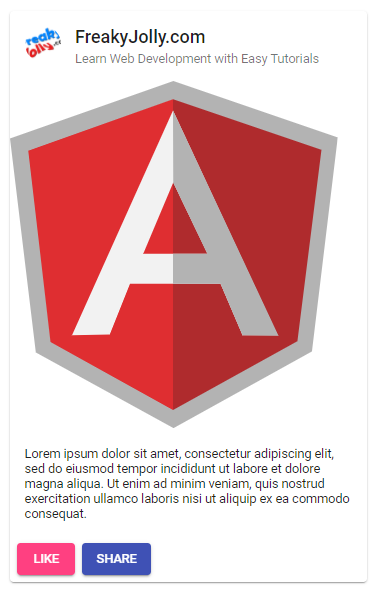
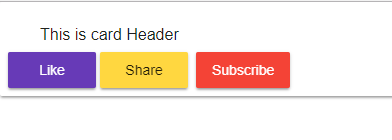
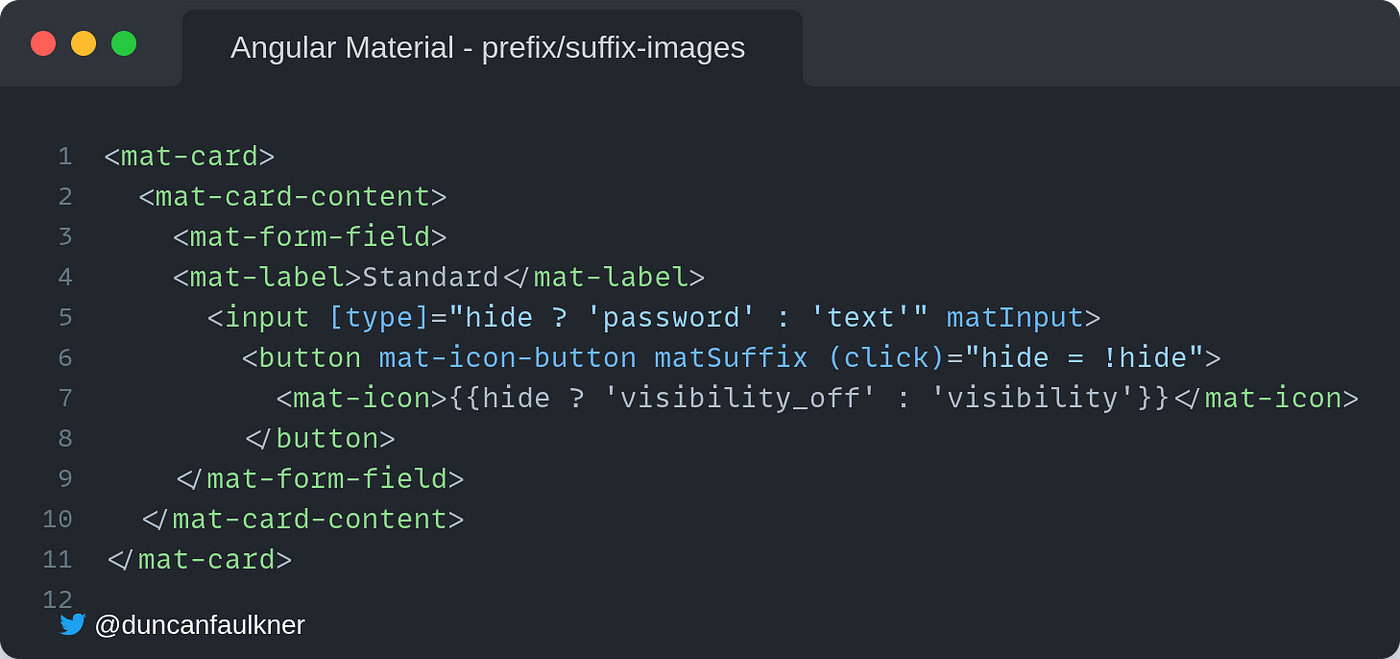
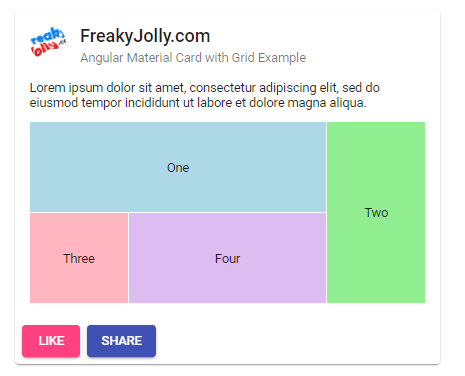
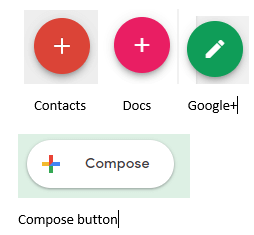
Vertical alignment in mat-card-title and button not correct · Issue #16094 · angular/components · GitHub